好看麻將手牌分享!還在苦惱找不到好看的麻將圖片嗎?

目錄
之前在寫有關麻將程式的時候,
介面上的麻將手牌圖片讓我蠻頭疼的,
找麻將手牌圖片的時候都找不到好的,
現在在 Github 上找到了 FluffyStuff 製作的圖片。
FluffyStuff/riichi-mahjong-tiles
上面有提供了 SVG 和 PNG 兩種檔案:
- SVG:向量檔案,放大之後圖片不會模糊
- PNG:點陣圖,廣泛應用在各個地方
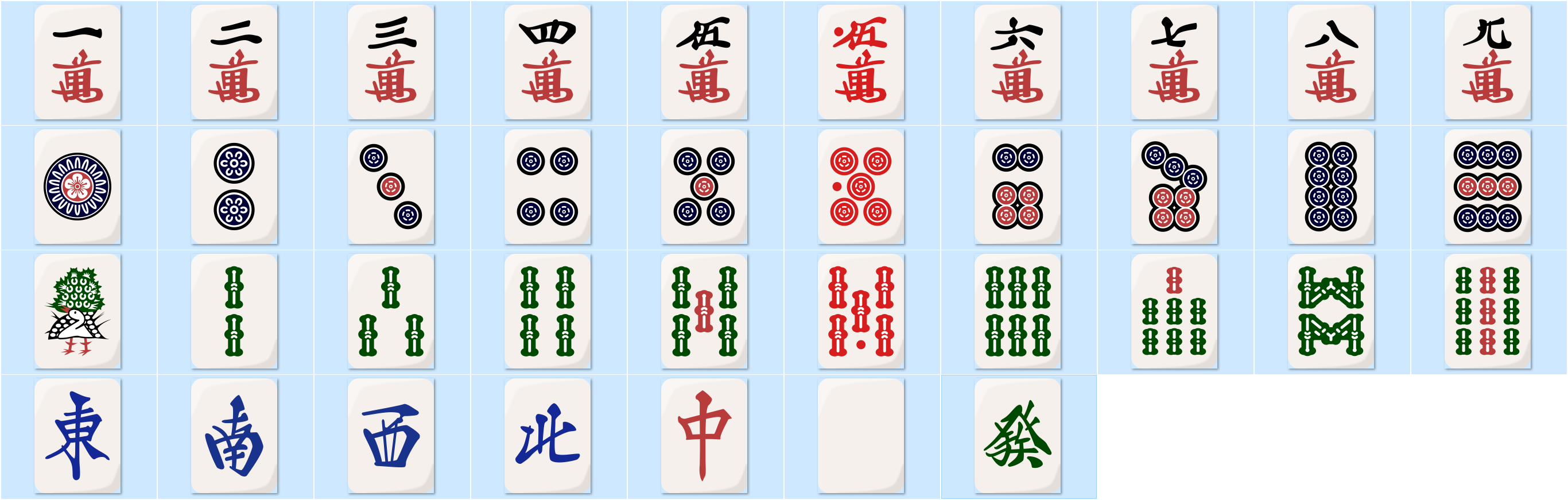
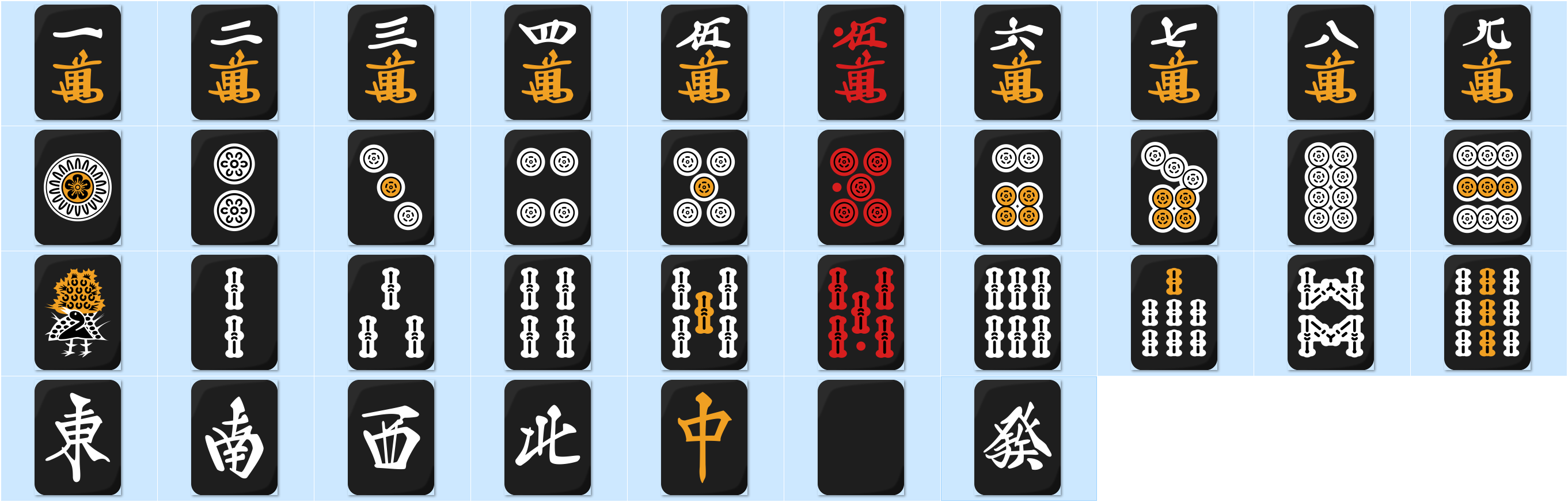
也有兩種顏色的麻將,作者有提供合成好的範例:
但作者應該是麻將牌拆成各個圖層,然後直接輸出圖層,所以我們需要自己合成背景和前景。
- Front.png:正面的背景圖
- Back.png:背面圖
- Blank.png:未知的牌 (?)
- 其他:都是手牌的字
圖片大小
因為如果直接將背景和前景貼起來會變得太大,像是這樣:
 vs
vs

所以在合成的時候,要調整一下前景的大小。
多次嘗試下我覺得縮小至原本的 0.8 倍看起來最好。
所以下面就提供各格式使用 Python 合成圖片的方法。
SVG
首先要先安裝處理 SVG 的 Library — svglib
pip install svglib合併圖片
import os
import glob
from svglib.svglib import svg2rlg
from reportlab.graphics.renderSVG import SVGCanvas, draw
# 前景圖片縮小比例
ratio = 0.8
# 讀取正面的背景圖
bg = svg2rlg("Front.svg")
# 前景圖片新的大小
w, h = bg.getProperties()['width'], bg.getProperties()['height']
new_w, new_h = round(w*ratio), round(h*ratio)
# 前景貼到背景上的起始座標
paste_xy = ((w-new_w)//2, (h-new_h)//2)
for file in glob.glob("imgs/*.svg"):
img = svg2rlg(file)
img.scale(ratio, ratio) # 縮小比例
img.shift(*paste_xy) # 位移圖案
# 合併 SVG
c = SVGCanvas(size=(w, h))
draw(bg, c, 0, 0)
draw(img, c, 0, 0)
# 輸出
output_fname = os.path.join("tiles", os.path.basename(file))
with open(output_fname, 'w') as fp:
c.save(fp)PNG
處理 PNG 我們會用到 PIL,先安裝
pip install Pillow合併圖片
import glob
import os
from PIL import Image
# 前景圖片縮小比例
ratio = 0.8
# 讀取正面的背景圖
bg = Image.open("Front.png")
# 前景圖片新的大小
w, h = bg.size
new_w, new_h = round(w*ratio), round(h*ratio)
# 前景貼到背景上的起始座標
paste_xy = ((w-new_w)//2, (h-new_h)//2)
# 最終輸出圖片大小,由於我們是等比縮小,所以只剩定寬度
output_width = 50
out_w, out_h = output_width, round(output_width/w*h)
for file in glob.glob("imgs/*.png"):
img = Image.open(file)
img = img.resize((new_w, new_h)) # 縮小比例
new_image = bg.copy()
new_image.paste(img, paste_xy, img) # 合併 PNG
new_image = new_image.resize((out_w, out_h)) # 輸出前調整比例
new_image.save(os.path.join('tiles', os.path.basename(file)), 'png') # 輸出SVG to PNG
如果說覺得 PNG 大小太小了,可以試著從 SVG 轉成 PNG。
由於 svglib 不支援輸出透明背景的 PNG,因此採用 cairosvg 來輸出。
pip install cairosvg可以調整輸出的 PNG 的寬度、高度和 DPI。
import cairosvg
cairosvg.svg2png(
url="Front.svg",
write_to="Front.png",
output_width=1000,
output_height=1000,
dpi=300)結果
最後我把我製作出來的放在這裡,PNG 有兩種版本,一種原始大小,另一種是 50 px 的大小。
- 亮色
- SVG:Download Link
- 原始大小 PNG:Download Link
- 50px PNG:Download Link
- 黑色
- SVG:Download Link
- 原始大小 PNG:Download Link
- 50px PNG:Download Link
Reference
如果你覺得這篇文章有用 可以考慮贊助飲料給大貓咪